鐵人賽第二天,很好~我還沒忘記這件事情!!
今天是正式介紹 Flash 軟體的功能,
有鑑於下周開始會帶學生一起實作,所以剛好在這邊也一起複習一下~XDD
之後會開始來規劃一下,如何在前端部分也可重現出 Flash 般的移動效果,
目前想到的大概就是 Css3 了,至於有沒有其他的~
就在找找看啦!!!
動畫在製作時候,拉影格也算是基本功
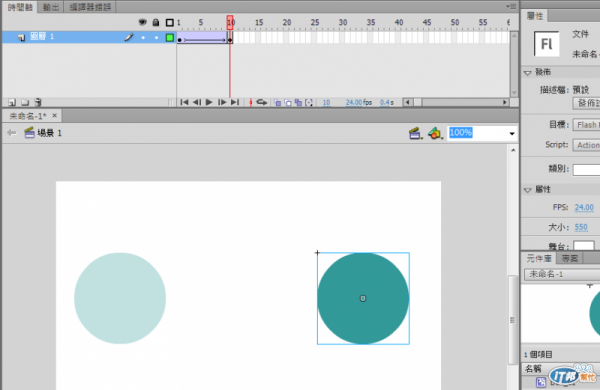
以一個球(ball_01)來說,從A點直線移動到B點的話,
就需要在起點以及終點的位置插入關鍵影格,
剩下的就讓電腦去製作補間動畫,
利用視覺暫留的特性讓物件看起來像是在跑動一樣(如圖下)

這個補間的方法,是傳統的補間動畫(中間會變成紫色的)
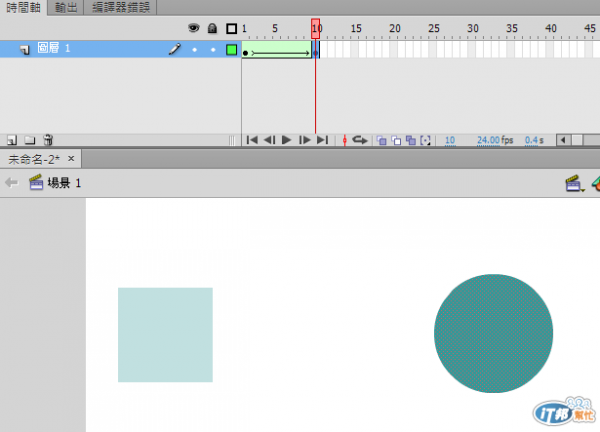
另外還有**[形狀補間](綠色)以及新的[補間動畫]**(藍色)共三種,
**[形狀補間]**要把元件打散之後才可使用,用來做形狀之間的改變

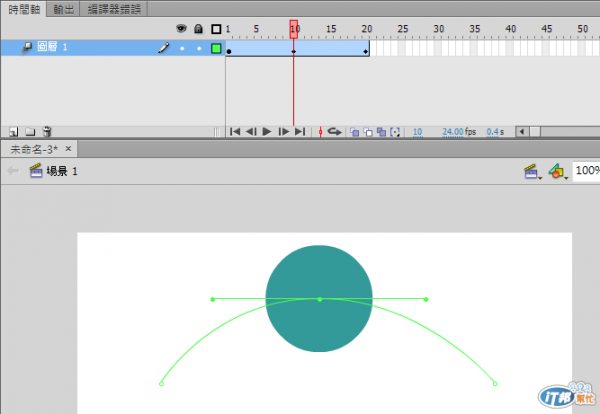
新的**[補間動畫]**老實說本人很少再用 XDD
因為習慣了傳統,對於新的操作很不得心應手~
後來有次接觸了AE之後,才發現到與AE的應用方式非常相似,
在移動上相當的便利,自由度也非常高

很輕易的就可以拉出弧形的移動曲線,
如果在傳統補間的話,還必須要借助**[導引線]**才能完成,
如果可以的話,應該要好好熟練新式的補間,以節省時間以及圖層數量~
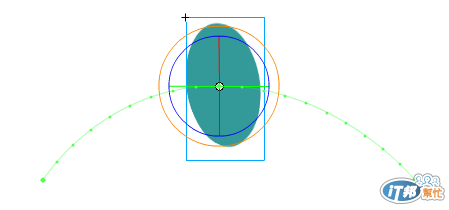
阿對了!!新的**[補間動畫]可以做3D旋轉唷,雖然物件必須要是影片片段**的格式才行~XDD

呼~今天簡單介紹一下,不然會趕不上發文時間阿~XDDDD
明天開始應該要養成提早發文的好習慣才是~
